

Duration
4 months (2022)
role
Product Designer
Team
CEO
Senior Product Designer
Product Designer
Product Manager
iOS Engineer
Slate is a content creation platform that helps brands streamline their content creation workflow. Brands will upload their brand assets into the Slate web portal, then use the Slate mobile app to browse media libraries and produce social content using their pre-approved brand creative. Slate’s customers include Showtime, Comedy Central, The Golden State Warriors, and many other brands on social who are looking to level up their content.
To illustrate a common scenario where Slate is used, let's take a hypothetical customer, the Pacific Pioneers:
The Pacific Pioneers is a professional basketball team that utilizes social media to connect with fans and share live game updates. During live events, they need to be able to quickly prepare on-brand content for Stories and Feed without having to get their computers out or send media back to a designer.
As the social media manager, Erin leads social strategy and manages all of the brand’s digital assets, such as logos, graphics, and fonts.
As the team’s content creator, Sarah uses her graphic design and video editing skills to create all of the team’s social media content.
Erin fills the team’s Slate web portal with custom-made brand assets, like graphics and fonts.
Sarah can access the assets in the Slate app to produce social content.
Sarah downloads the content to her device and shares to any social network.
Feedback gathered from our Customer Success team helped us identify our customer's pain points and needs for an audio feature.
As a team, we decided that the this approach made the most sense in terms of maintaining consistency in the product functionality. On the web side, brand managers will be able to upload audio files, edit file names, trim, download, and delete files. The mobile side will include more detailed audio-editing features, such as placing and adjusting volume.
Brand managers upload audio files into the brand's web portal

Audio is available to the team to use from the mobile app

I talked to customers to understand exactly what they need out of a custom audio feature. During the user interviews, my goal was to understand what kinds of audios Slate's customers are using, what kind of content they're creating with audio, and what editing features are most useful to them.
I researched examples of existing products that are known for social media video content creation, such as Instagram and Tiktok. While our team liked how these platforms have quick and intuitive flows, we realized they lacked more robust editing features that were mentioned by our customers, such as audio trimming features and the ability to add multiple audio tracks to a video.

Instagram and Tiktok are social media platforms in a parallel market that allow users to create content with sound. In the screenshots shown, you can see that both apps lack the ability to trim audio to be shorter than the video.
With my knowledge on our user needs, I worked with our PM to create a Product Requirement Document (PRD) outlining the feature requirements. To prioritize which features to design, I reviewed the document with the rest of the design team, and met with the engineers to determine the feasibilities of the functionalities and other technical considerations.

I mapped out all possible interactions a user would take when creating content with audio. During this process, I'm focusing on finding the most intuitive approach as I imagine how the user feeling as they are navigating through each screen. After exploring multiple concepts, there are the flows we decided to move forward with:
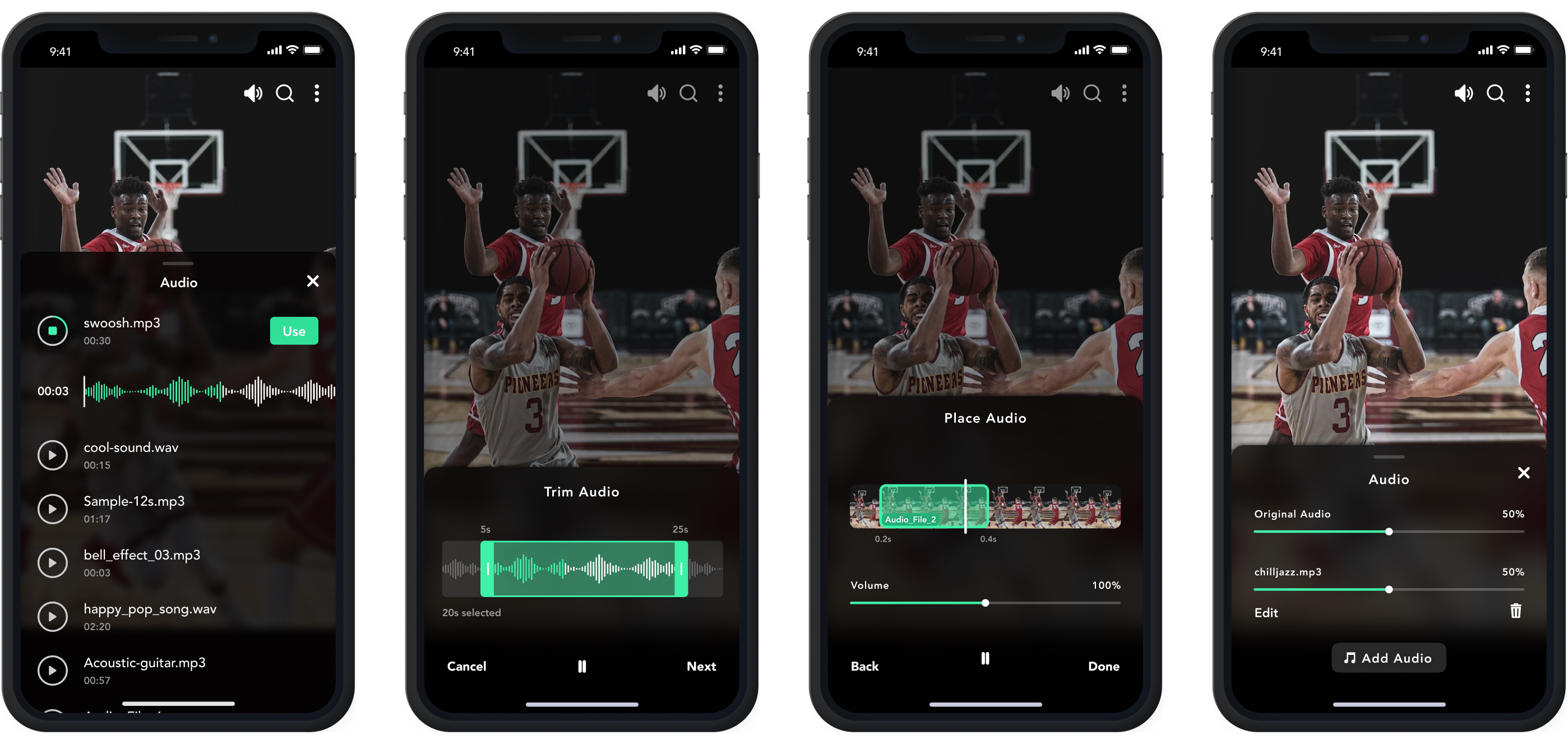
This flow includes implementing an 'audio' destination in the bottom navigation and figuring out how the user is able to choose and edit an audio track. To maintain our product value of quick and efficient content creation, I made sure the entire flow stayed within the drawer modal.

I explored the concept of reusing the audio drawer as an all-in-one action menu. Once an audio track is added, users can reacess the audio drawer from the main navigation to edit trim, placement, and volume, add more tracks, and delete tracks.

From the edit drawer, users can add another audio track, following the same flow of trimming and then placing. On the placing screen, I included indicators that show where previous audio tracks have been placed. This is to help users position multiple sounds at the right place.

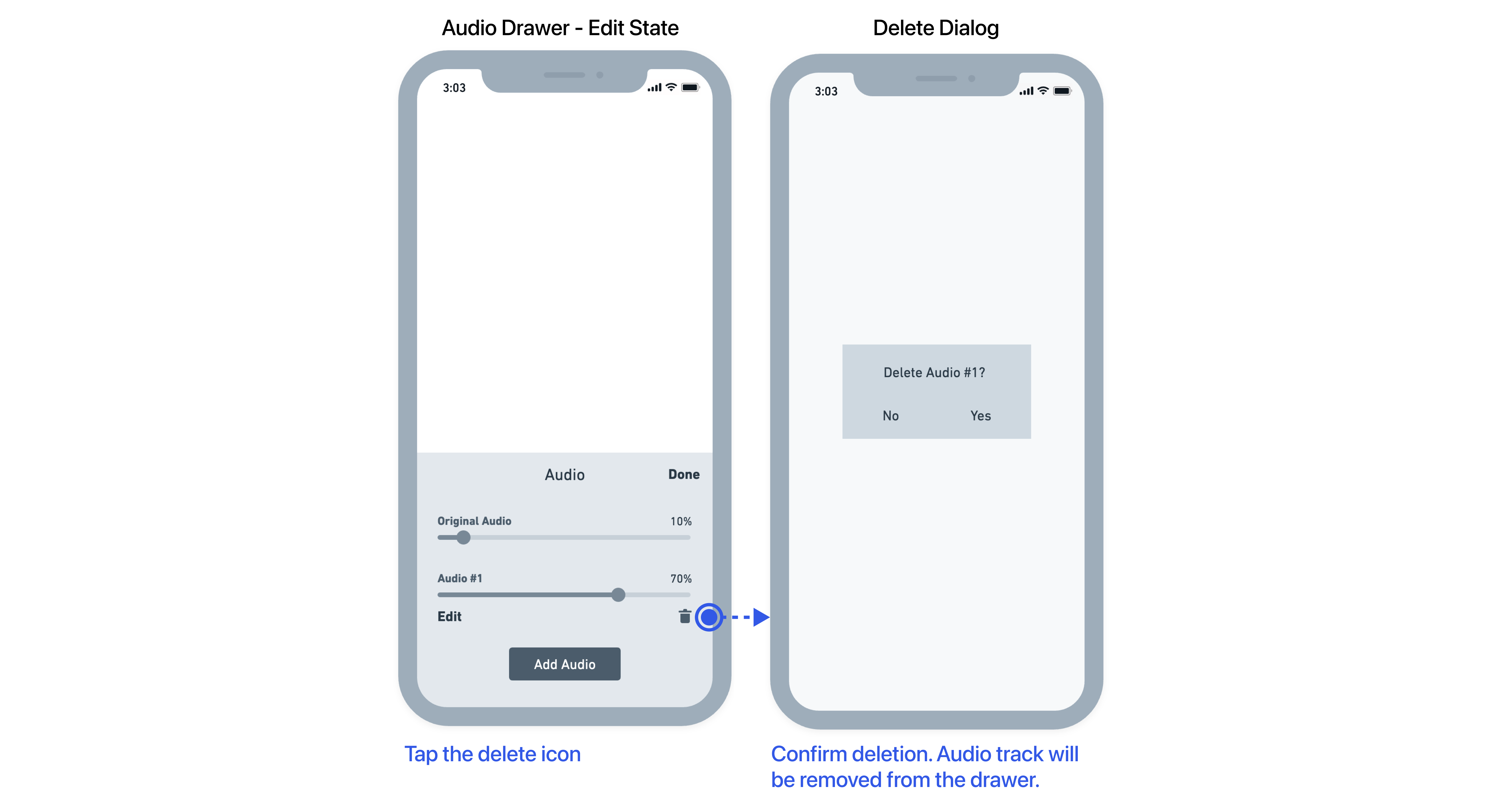
Users can also delete audio from the edit drawer. If a user decides to delete an audio track from their project, they will be prompted with a dialogue to confirm the changes.

After verifying with the engineering team that the designs above were feasible, I worked on the UI. I explored concepts for the sound wave visual, trim modal, and placing modal. Simultaneously, I began to put together a hi-fidelity prototype for usability testing.

After testing the prototype with users, I discovered that friction was met when users are placing and trimming audio, so I made the following revisions:
In the current 'Edit Audio' flow, users must go through the trim state before they are able to edit the placement of the audio. User testing revealed that customers cared more about placing audio, and trimming was used only if necessary. Thus, I revised the flow to make 'trim' a secondary action within the placing screen.

On the placing screen, there was confusion around the "previously placed" audio indicators. Some users thought the indicators were buttons that can be used to navigate to that specific audio track. To solve this issue, I explored a different visual concept to display the audio indicators in a way that were 1) less distracting and 2) representative of an inactive placeholder.

The subsequent steps were undertaken in preparation for launch: Once the design was finalized, I provided design specification documentation for the developers, detailing instructions showing where various components were stored in the UI library, proper spacing, and protocols for any edge cases that might exist. I also performed accessibility testing to verify that all text sizes and color contrast were in accordance with AA accessibility guidelines. Finally, I scheduled walkthrough meeting with the engineering team to close on any open questions.

Intuitive placing and trimming features allows you to place sounds at the right moment in your video.

The audio indicators helps you see exactly were each audio track is placed.

Once your project is perfect, share it to any social network.
Within the first month of launching, most of Slate's customers were using the Custom Audio feature. Customers have said the feature is "just want they needed" and "a game changer for creating video content."
My biggest challenge during this project was working around edge cases that were not initially captured in the project brief. Through my collaborations with engineering, I was able to solve these edge cases and think through my designs more critically. In the end, I was able to deliver a feature that is intuitive and functional, and ultimately give control and flexibility to the end-user.