

Duration
3 months (2024)
Role
Product Designer
Team
CEO
Product Designer
Product Manager
Engineer
2 Client Stakeholders
Previously, brands had no easy way to track contract progress within the platform. They relied on reaching out to the 1stCollab team for emailed CSV reports. The original contracts page only surfaced to-do actions, offering little context on how campaigns were progressing.
Original Design
Our contracts experience was built around the contract, and fulfills the core job of surfacing todo actions to the brand as they come up. It doesn’t do great at providing an overview of how things are going.

The first part of the solution we landed on involves moving the to-do’s to a new Task Page - which means we now have to come up with a new design for Contracts page that enhances a brand user’s visibility into the content production process.
I collaborated with our PM, CEO, and engineer to align product and technical requirements. I also ran concept testing with two key clients:
We’re a campaign management platform — but brand users had no way to track their creator partnerships. For example:
Transform the contracts page into an intuitive and concise overview of creator partnership progress and metrics.

I interviewed Carina, Josh, and other brand users to identify their key goals when managing creator partnerships and pain points they experience with the original Contracts page. I discovered that:
Users struggled to track deliverables or know when contracts would be completed.
Users wanted to be able to substantiate contracts and export information.
CSVs were the norm for tracking data and progress, but visual structure was missing.
During a whiteboarding session with the team, we landed on a data dashboard. Since users were used to CSVs, I explored a data table format — modernized for clarity.
I realized creators could have multiple deliverables per contract (e.g., An Instagram Reel and TikTok Video). I anticipated users would ask for a more granular view, but decided to wait until user testing to validate my hypothesis.
After discussing my proposed sketches with the team, we decided to scope the V1 to show contract signed via 1stCollab, pushing the “Add off-platform contracts” feature to a later phase due to backend complexity.

An early concept sketch the contracts dashboard
We used Mantine, a React component library, to speed up dev and ensure accessibility. I also created custom components where needed: nav bar, summary cards, price filters, etc.


I documented the custom components I created
Now that we have a design system in place, I prototyped a greyscale dashboard to focus user feedback on layout and usability.
What I tested:

First hi-fidelity draft of the contracts dashboard

Key screens that went into the prototype
Overall, our users loved the dashboard layout and gave feedback that the interface was easy to use. They requested the following updates:

Dashboard updates based on user feedback
As expected, users wanted visibility into each individual deliverable. This was especially important for creators with multiple deliverables, each with different due dates and usage rights. Thus, I designed a new deliverables view.
The second concept test covered two features, the new deliverables view and downloading reports.
Deliverables View

Custom Reports
Users wanted CSV exports—but customizable ones. I explored 2 options:
Option 1: Users customize their table view. Export reflects the display.
Option 2: A modal appears when clicking “Download CSV,” allowing users to choose fields.
Users preferred Option 2 for its simplicity and focus, so we moved forward with that.

Option 1: Customize the table view. The CSV file reflects the display properties.

Option 2: Select "Download CSV" then customize settings from a modal.
I followed a checklist to ensure our design was inclusive. Key highlights:
Before:
Brands had no easy way to track onging creator partnerships.

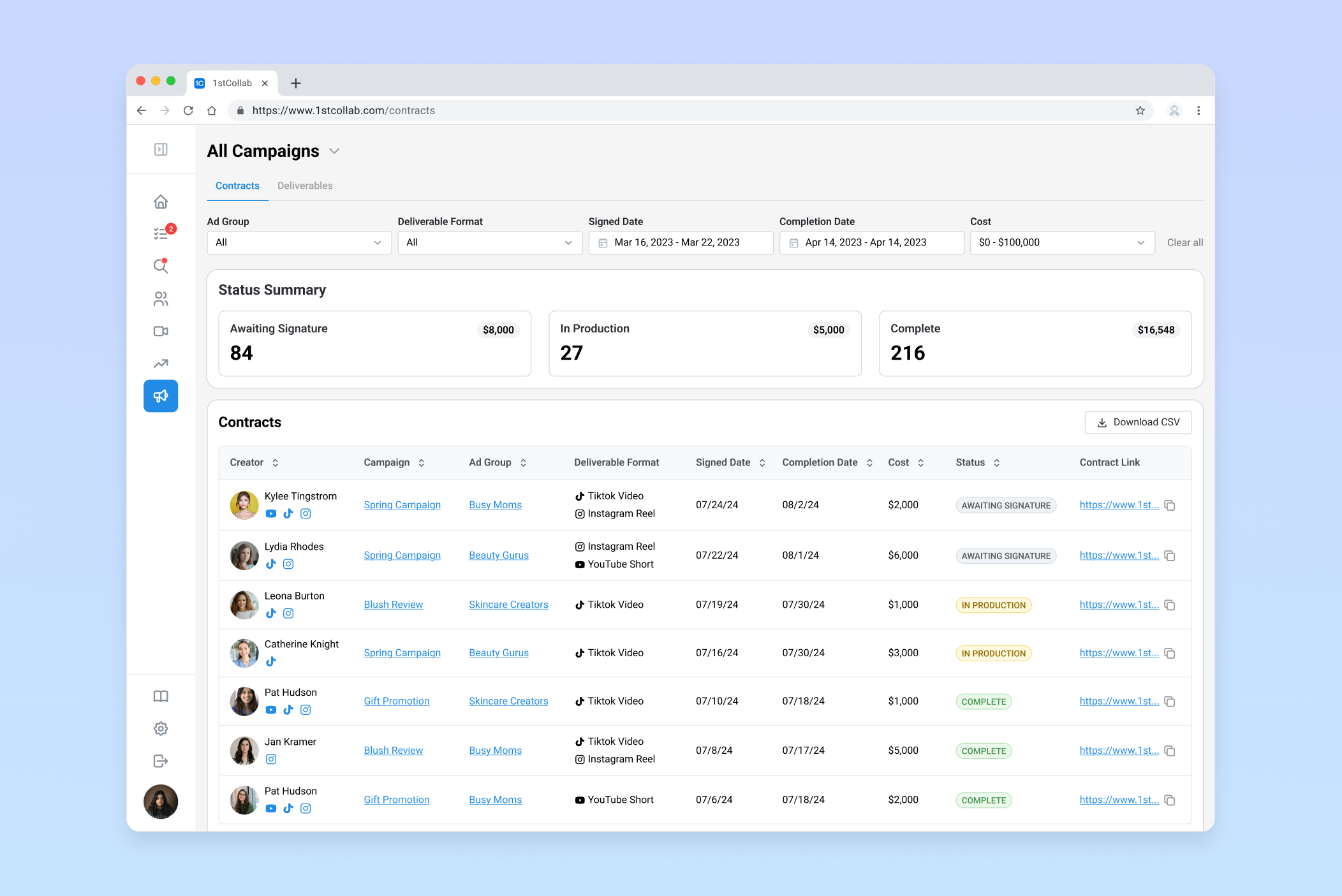
After:
A clean, structured dashboard with filters, metrics, and exports.

Improved brand users' ability to track creator progress at a glance.
Provided a clearer, more structured overview of upcoming and completed deliverables.
Reduced the need for workarounds and manual tracking by consolidating relevant information.
By addressing these usability challenges, the new Contracts page will empower brands with better insights, streamline workflow management, and create a more cohesive experience when working with creators. The redesign aligns with our broader goal of making the creator-brand collaboration process more seamless and effective.
Next, we would like to implement the ability to let users import contracts that was negotiated off-platform.